Web Sites com Ajax
JavaScript
Compreendendo a página relatorio.php
Esta página é muito simples e super fácil de compreendê-la, uma vez que já abordamos em explicações nas unidades anteriores alguns dos conceitos que nela foram aplicados. Porém, ela tem uma característica que será determinante para o Ajax, veremos adiante.
Como na página formulario.php, a página relatorio.php possui os mesmos cabeçalhos, explicados na unidade anterior. Observe:

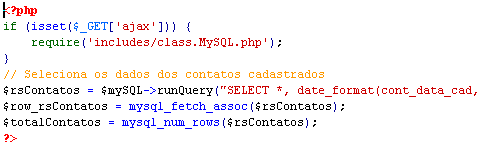
Em seguida temos o "recordset" que busca no banco de dados os cadastrados em nossa agenda. Vejamos:

Repare que a página class.MySQL.php é inserida somente se estivermos trabalhando via Ajax - isset($_GET['ajax']) - uma vez que tal página já foi inserida pela index.php.
O restante da página são extrações dos dados armazenados no banco de dados, como por exemplo:
<?php echo $row_rsContatos['cont_nome']; ?>
Assim, cont_nome é o nome do campo na tabela agenda_contatos que armazena o nome do nosso contato.
A característica determinante para o Ajax que citei no início desta unidade, se refere aos links para edição e exclusão de dados. Vamos observar a marcação HTML de cada um deles e saber o que há de determinante nesses links.
Começaremos pelo atributo href do link para edição. Observe:
href="index.php?exibirFormulario=true&editar=true&ID=<?php echo $row_rsContatos['cont_id']; ?>"
A marcação HTML do atributo href acima informa à página três parâmetros, são eles: exibirFormulario=true - exibe o formulário na página; editar=true - informa que será um processo de edição e ID=<?php echo $row_rsContatos['cont_id']; ?>" que informa o ID do usuário que será utilizado no processo de edição.
Bom, esses parâmetros serão utilizados quando o aplicativo não for utilizado via Ajax.
Agora observe o atributo rel do mesmo link (o de edição):
rel="btnEditar-<?php echo $row_rsContatos['cont_id']; ?>">
Os dados do atributo rel acima serão utilizados pelo Ajax e eles nos informam duas coisas: que o link refere-se a edição - btnEditar - e que nos informam também o ID do contato da nossa agenda.
Então teríamos um atributo assim na página exibida no navegador:
rel="btnEditar-10"
Onde 10 é o ID do contato da nossa agenda. Repare que a informação do link será de edição - btnEditar - e o ID está separado por "-". Você verá como isso será importante no JavaScript.
Agora vejamos o atributo href do link para exclusão:
href="index.php?excluir=true&ID=<?php echo $row_rsContatos['cont_id']; ?>"
Essa marcação apresentada acima informa que se trata de uma exclusão - excluir=true - e informa o ID para saber quem será excluído.
Já o atributo rel, do link de exclusão, tem a mesma estrutura do link de edição, diferenciando-se apenas por informar: btnExcluir ao invés de btnEditar. Observe:
rel="btnExcluir-<?php echo $row_rsContatos['cont_id']; ?>">
Em seguida vamos a unidade mais esperada, onde falaremos sobre JavaScript, DOM, Ajax e muito mais.