GATO (Goal → Arch)
This is a prototype tool developed to evaluate a framework for deriving architectural models from requirements models. It is a prototype, so please proceed with caution and report any bugs you find.
Edit it
The edition of the goal model is based on pointing the mouse over an element of the model. As you point it, buttons related to that element will appear, so that you can add new elements. Alternatively, you can point the element and press one of the shortcuts.
Keyboard Shortcuts
- g: add goal
- t: add task/design task
- q: add quality constraint / design constraint
- a: add domain assumption / design assumption
- i: add indicator
- p: add parameter
- e: edit text / assignment / flow expression
- o: toggle and/or (buggy)
- d: delete
Requirements
In the requirements mode, you can add/remove goals, tasks, quality constraints, and domain assumptions.
Design
Here you can add/remove design tasks, design constraints, and design assumptions. In other words, elements that are not requirements themselves, but are relevant for the system design.
Behavior
In the behavior mode you cannot edit the model itself, just the flow expressions of the elements. To edit the flow expression of a element, point the mouse over the element and press 'e'.
Full screen
To make the most of the tool, press F11 and run the browser in full screen mode.
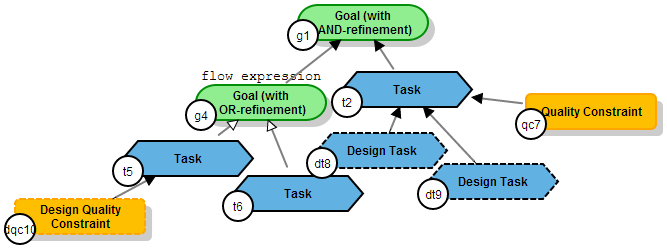
Key

Save as SVG
When you click in the 'Save SVG' button, a new window will pop-up with your model. Then, right-click on the model and go for 'Save as...' to actually save it to your hard-disk.
Line breaks
You like your texts big, but they don't fit the element's shape? Try using a dot ('.') when writing the text to include a line break at that point
Browsers
Tested with Chrome, Firefox and Internet Explorer. Even though it works in all these browsers, the performance is greatly better with Chrome.
Currently, the 'Save SVG' feature is not supported in Internet Explorer.
Analyze it
By clicking the Analyze Model button in the toolbar you can find out:
- Goals that were not refined
- Leaf tasks that were not included in the flow expressions
Statechart
The diagrammatic version of the derived statechart is still incomplete: it doesn't show superstates.
For running simulations with statecharts we recommend the Yakindu Statechart Tool.
About
The following open-source libraries and frameworks are used in this tool:
- JointJS - provides the core modeling functionalities
- Bootstrap 2.3.2 - professional-looking style and components
- jQuery - facilitates DOM manipulation and cross-browser support
- X-editable - enables inline editing of DOM elements
- Mermaid - draws the statechart diagram
- SableCC - parser generator that was used to implement the statechart derivation