Web Sites com Ajax
JavaScript
Introdução ao DOM
O DOM nos fornece a representação estrutural de documentos HTML e XML, definindo a forma como a estrutura que pode ser acessada por programas e scripts, possibilitando-nos a modificação na estrutura do documento, do estilo e do conteúdo. Em nosso caso, utilizaremos à linguagem JavaScript para tal fim.
A representação do documento ocorre através de uma árvore de nós (tree of node) em que cada objeto possui sua propriedade e método.
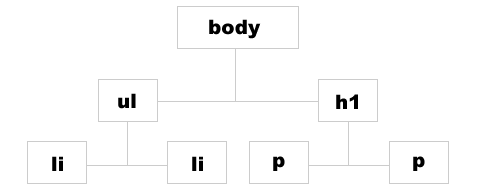
Vejamos a imagem abaixo representando uma "tree of node":

No exemplo acima temos a estrutura de um documento HTML que foi representado pelo DOM. Podemos encará-lo como uma árvore genealógica. Observe e entenda o por quê:
As duas tags <li> são filhas do mesmo pai (parent). Então, podemos dizer que, seguindo esse mesmo raciocínio, a tag <ul> e <h1> são irmãs (siblings).
A tag <p> está localizada dentro da tag <h1> assim, a tag <p> é filha dessa última. Na nomenclatura do DOM a chamaremos de child node (tag <p>) ou simplesmente child.
Cada tag na marcação HTML representa uma linha e terá a mesma localização na árvore do DOM (DOM tree).
Por exemplo, a tag <li> está aninhada duas vezes, ou seja, localizada entre duas tags - a tag <ul> e a tag <body>. Então na representação do DOM a tag <li> estará localizada a duas linhas do topo do documento.
DOM e JavaScript
Diferentemente do JavaScript, o DOM não é uma linguagem. Ele concede a estrutura de um documento e seus elementos, já o JavaScript não.
Então, como melhor forma de trabalharmos, utilizaremos o DOM e o JavaScript em conjunto. Assim teremos acesso à estrutura, estilo e conteúdo de um documento através do DOM e com o JavaScript poderemos manipulá-los.
O DOM foi desenvolvido para ser independente de qualquer linguagem de programação, e isto é importante porque diversas linguagens o utilizam para ter acesso a determinado documento. No nossos estudos, utilizaremos o JavaScript para tal finalidade.
Nas unidades seguintes conheceremos os recursos necessários para manipularmos um documento web através do DOM e do JavaScript.
Divirta-se!